반응형

스테가노그래피 암호화는 일반적인 이미지처럼 보이지만,
내부에 숨겨진 작은 그림이나 메시지가 들어있다.
작은 그림이나 메시지는 감지하기 어렵다.
이 암호화 방식은 주로 디지털 이미지나 미디어 파일에 적용되며, 주요 목표는
암호화된 정보를 눈에 띄지 않게 전송하거나 저장한다.
이 방식은 디지털 워터마킹(저작권 보호)나 메시지 은닉에 사용된다.
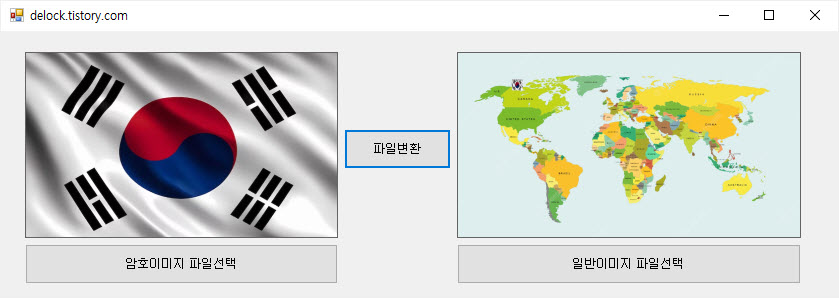
[예제 파일를 사용하는 방법]
1. 왼쪽 버튼으로 암호이미지를 선택
2. 오른쪽 버튼으로 암호이미지를 심을 일반 이미지를 선택
3. 가운데 버튼으로 암호이미지를 일반 이미지에 그린다.

★ 태극기 이미지를 세계지도에 작은 픽셀로 만들어 심는 예제
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
OpenFileDialog openFileDialog = new OpenFileDialog();
openFileDialog.Filter = "이미지 파일|*.jpg;*.jpeg;*.png;*.gif|모든 파일|*.*";
if (openFileDialog.ShowDialog() == DialogResult.OK)
{
string selectedImagePath = openFileDialog.FileName;
pictureBox1.Image = Image.FromFile(selectedImagePath);
}
}
private void button2_Click(object sender, EventArgs e)
{
OpenFileDialog openFileDialog = new OpenFileDialog();
openFileDialog.Filter = "이미지 파일|*.jpg;*.jpeg;*.png;*.gif|모든 파일|*.*";
if (openFileDialog.ShowDialog() == DialogResult.OK)
{
string selectedImagePath = openFileDialog.FileName;
pictureBox2.Image = Image.FromFile(selectedImagePath);
}
}
private void button3_Click(object sender, EventArgs e)
{
if (pictureBox1.Image != null)
{
// pictureBox1의 이미지를 32x32 크기로 조정
Image resizedImage = ResizeImage(pictureBox1.Image, 32, 32);
// pictureBox2의 크기를 가져옴
int pictureBox2Width = pictureBox2.Width;
int pictureBox2Height = pictureBox2.Height;
// pictureBox2에 이미지를 중앙에 삽입
int x = (pictureBox2Width - resizedImage.Width) / 2;
int y = (pictureBox2Height - resizedImage.Height) / 2;
// pictureBox2에 이미지 삽입
using (Graphics graphics = Graphics.FromImage(pictureBox2.Image))
{
graphics.DrawImage(resizedImage, x, y);
}
// pictureBox2를 다시 갱신
pictureBox2.Refresh();
}
}
// 이미지 크기 조정 메서드
private Image ResizeImage(Image image, int width, int height)
{
Bitmap resizedImage = new Bitmap(width, height);
using (Graphics graphics = Graphics.FromImage(resizedImage))
{
graphics.DrawImage(image, 0, 0, width, height);
}
return resizedImage;
}
}
}
Button1
ㄴ picturebox1의 이미지로 사용할 그림 파일을 선택한다.
Button2
ㄴ picturebox2의 이미지로 사용할 그림 파일을 선택한다.
Button3
ⓐ picturebox1의 이미지를 32 by 32 픽셀로 조정한다.
ⓑ picturebox2의 이미지 크기를 가로, 세로를 각 각 2로 나눠서 암호화 파일이 삽입될 위치를 잡는다.
ⓒ picturebox2의 이미지에 picturebox1의 이미지를 심는다.
ⓓ picturebox2의 이미지를 갱신한다.
※ example에서 사용된 태극기와 지도 이미지도 source code와 함께 담았다.
일반 이미지와 RGB 값이 유사할수록 해독이 어렵다.



728x90
'디지털포렌식(Digital forensic) > 그림' 카테고리의 다른 글
| [파일] WaterMark 암호, Top Secret (2) | 2023.09.03 |
|---|---|
| [파일]암호를 가리는 모자이크 암호(Mosaic Cipher) (0) | 2023.09.01 |
| [파일]같은 숫자를 찾아내는 코드, 9 (0) | 2023.09.01 |
| 그림색에 RGB로 심은 암호, ANSAN (1) | 2023.08.26 |
| 기호 픽토그램 암호, #&#*#☆★#&&* (1) | 2023.08.25 |



