반응형


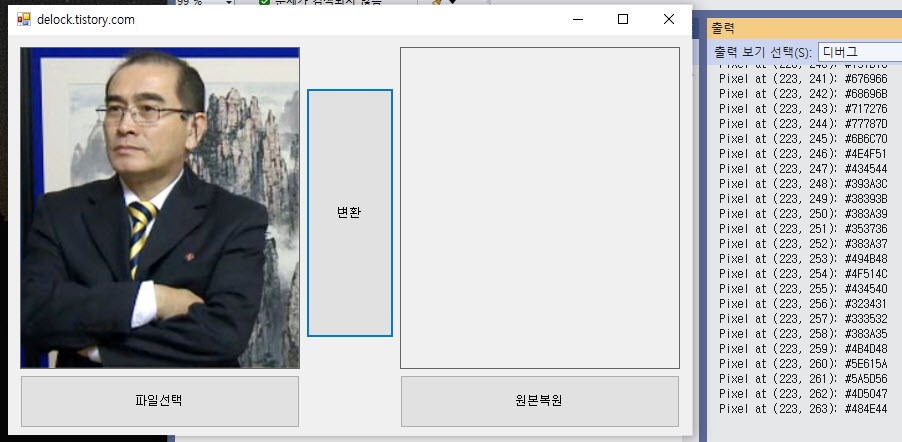
아래 사진은 런던 AFP 연합 뉴스에서 촬영한 태영호 전영사의 사진으로 224 × 264 픽셀을 가지고 있다.
만약, 북에서 '주소추적보고'라는 메시지를 이미지에 심는다는
가정하에 코드를 만들어보도록 한다.
1) Button1에서 암호가 심어진 사진을 불러온다.
2) Button2(변환)을 누르면 이미지의 가장 우측 열의 값(264개이므로, 0~263개)들이 가지고 있는
픽셀값들이 16진수로 출력된다.

아래는 전체 출력값들 (0~263)들중 0~12까지의 출력값이다.
| Pixel at (223, 0): #0A1F92 Pixel at (223, 1): #081F8F Pixel at (223, 2): #0C1D91 Pixel at (223, 3): #042292 Pixel at (223, 4): #081C97 Pixel at (223, 5): #092593 Pixel at (223, 6): #000980 Pixel at (223, 7): #2B3384 Pixel at (223, 8): #A1ACBE Pixel at (223, 9): #E5E7FE Pixel at (223, 10): #E6E5E0 Pixel at (223, 11): #E8E4D9 Pixel at (223, 12): #E8E4E1 |
3) 픽셀로 심을 암호를 16진수화 만드는 단계다. 각 한글 자모의 유니코드 코드 포인트를 16진수로
표현하면 '주소추적보고'가 각각의16진수로 만들어진다.
'주' (ㅈ + ㅜ)
-
- ㅈ (U+3134): EAB080
- ㅜ (U+315C): EAB19C
- '소' (ㅅ + ㅗ)
- ㅅ (U+3145): EAB085
- ㅗ (U+3157): EAB19F
- '추' (ㅊ + ㅜ)
- ㅊ (U+314A): EAB08A
- ㅜ (U+315C): EAB19C
- '적' (ㅈ + ㅓ + ㄱ)
- ㅈ (U+3134): EAB080
- ㅓ (U+3153): EAB197
- ㄱ (U+3131): EAB081
- '보' (ㅂ + ㅗ)
- ㅂ (U+3142): EAB092
- ㅗ (U+3157): EAB19F
- '고' (ㄱ + ㅗ)
- ㄱ (U+3131): EAB081
- ㅗ (U+3157): EAB19F
4) 열로 판별할 수 있는 총 13개의 지령문이다.
5) 사진의 가장 우측 열중 0~12행까지의 값만 변화되었고, 12행 이후는 그대로 변하지 않는다.

5) 변화된 값(즉, 암호가 심어진 값)으로 원래의 이미지 + (맨 우측 열의 12개행) = 새로운 이미지가 만들어진다.
아래는 그 전 과정을 보여주는 코드다.
Imports System.Drawing
Imports System.Drawing.Imaging
Public Class Form1
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
Dim openFileDialog As New OpenFileDialog()
openFileDialog.Filter = "Image Files|*.jpg;*.jpeg;*.png;*.bmp|All Files|*.*"
If openFileDialog.ShowDialog() = DialogResult.OK Then
PictureBox1.Image = New Bitmap(openFileDialog.FileName)
End If
End Sub
Private Sub Button2_Click(sender As Object, e As EventArgs) Handles Button2.Click
' PictureBox에 이미지가 로드되어 있는지 확인
If PictureBox1.Image IsNot Nothing Then
Dim img As Bitmap = DirectCast(PictureBox1.Image, Bitmap)
Dim width As Integer = img.Width
Dim height As Integer = img.Height
' 가장 우측 행의 픽셀 값을 출력
For y As Integer = 0 To height - 1
Dim pixelColor As Color = img.GetPixel(width - 1, y)
' RGB 값을 16진수로 변환하고 출력
Dim hexValue As String = $"#{pixelColor.R.ToString("X2")}{pixelColor.G.ToString("X2")}{pixelColor.B.ToString("X2")}"
RichTextBox1.AppendText($"{hexValue}" + vbCrLf)
Next
Else
MessageBox.Show("이미지를 먼저 불러와야 합니다.")
End If
End Sub
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
End Sub
Private Sub Button3_Click(sender As Object, e As EventArgs) Handles Button3.Click
Dim newText() As String = {
"#EAB080",
"#EAB19C",
"#EAB085",
"#EAB19F",
"#EAB08A",
"#EAB19C",
"#EAB080",
"#EAB197",
"#EAB081",
"#EAB092",
"#EAB19F",
"#EAB081",
"#EAB19F"
}
Dim lines() As String = RichTextBox1.Lines
If newText.Length <= lines.Length Then
For i As Integer = 0 To newText.Length - 1
lines(i) = newText(i)
Next
RichTextBox2.Lines = lines
End If
End Sub
Private Sub Button4_Click(sender As Object, e As EventArgs) Handles Button4.Click
If PictureBox1.Image IsNot Nothing Then
If RichTextBox2.Lines.Length > 0 Then
' PictureBox1 이미지를 복사
Dim newImage As New Bitmap(PictureBox1.Image)
Dim width As Integer = newImage.Width
Dim height As Integer = newImage.Height
' RichTextBox2의 텍스트를 가져오고 줄 바꿈 문자로 분할
Dim newTextLines() As String = RichTextBox2.Text.Split(vbCrLf)
' 텍스트 라인 수와 이미지 높이 비교
If newTextLines.Length <= height Then
For y As Integer = 0 To newTextLines.Length - 1
Dim hexColor As String = newTextLines(y).Trim()
If hexColor.StartsWith("#") AndAlso hexColor.Length = 7 Then
' 유효한 16진수 색상 코드인 경우
Dim r As Integer = Convert.ToInt32(hexColor.Substring(1, 2), 16)
Dim g As Integer = Convert.ToInt32(hexColor.Substring(3, 2), 16)
Dim b As Integer = Convert.ToInt32(hexColor.Substring(5, 2), 16)
Dim pixelColor As Color = Color.FromArgb(r, g, b)
newImage.SetPixel(width - 1, y, pixelColor)
End If
Next
' PictureBox2에 새로운 이미지 표시
PictureBox2.Image = newImage
Else
MessageBox.Show("텍스트 라인 수가 이미지 높이보다 많습니다.")
End If
Else
MessageBox.Show("텍스트가 RichTextBox2에 없습니다.")
End If
Else
MessageBox.Show("이미지를 먼저 불러와야 합니다.")
End If
End Sub
End Class
육안으로는 전혀 판별할 수가 없다.
하지만 분명히 '주소추적보고'라는 문장을 심어놓았다.

1. 혹시 파일 실행이 되지 않으면 소스만 열어서
2. 위 그림처럼 PICTUREBOX와 버튼, RICHTEXTBOX로 구성한 폼을 만들어
3. 테스트 해보길(예제 파일이 엉켰을 수도 있을 것 같다는 우려가 있어서다.)


728x90
'디지털포렌식(Digital forensic) > 그림' 카테고리의 다른 글
| JPG 파일 구조 분석 #1 (0) | 2023.11.14 |
|---|---|
| [파일] JPG 파일 만드는 C# 코드 (0) | 2023.11.13 |
| [파일]퍼즐맞추기 암호, (1) | 2023.09.03 |
| [파일] WaterMark 암호, Top Secret (2) | 2023.09.03 |
| [파일]암호를 가리는 모자이크 암호(Mosaic Cipher) (0) | 2023.09.01 |



